- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
반응형
퀴즈 이펙트 초기 구성 만들기
HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>퀴즈 이펙트01</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/quiz.css">
</head>
<body>
<header id="header">
<h1><a href="../javascript14.html">Quiz</a><em>정답확인하기 유형</em></h1>
</header>
<!-- //header -->
<main id="main">
<div class="quiz_wrap">
<div class="quiz">
<div class="quiz_header">
<h2 class="quiz_title"><span></span> <em></em></h2>
</div>
<div class="quiz_main">
<div class="quiz_quection">
<em></em>. <span></span>
</div>
<div class="quiz_view">
<div class='dog_wrap'>
<div class='card-container'>
<div class="dog">
<div class="head">
<div class="ears"></div>
<div class="face"></div>
<div class="eyes">
<div class="teardrop"></div>
</div>
<div class="nose"></div>
<div class="mouth">
<div class="tongue"></div>
</div>
<div class="chin"></div>
</div>
<div class="body">
<div class="tail"></div>
<div class="legs"></div>
</div>
</div>
</div>
</div>
</div>
<div class="quiz_answer">
<button class="confirm">정답 확인 하기</button>
<div class="result"></div>
</div>
</div>
<div class="quiz_footer"></div>
</div>
</div>
</main>
<!-- //main -->
<footer id="footer">
<a href="mailto:ture403@gmail.com">ture403@gmail.com</a>
</footer>
</body>reset.css 코드
@import url('https://webfontworld.github.io/DungGeunMo/DungGeunMo.css');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: border-box;
}
a {
text-decoration: none;
color: #222;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
ul,ol,li {
list-style: none;
}
img {
vertical-align: top;
width: 100%;
}
em {
font-style: normal;
}
body {
background:
radial-gradient(hotpink 3px, transparent 4px),
radial-gradient(hotpink 3px, transparent 4px),
linear-gradient(#fff 4px, transparent 0),
linear-gradient(45deg, transparent 74px, transparent 75px, hotpink 75px, hotpink 76px, transparent 77px, transparent 109px),
linear-gradient(-45deg, transparent 75px, transparent 76px, hotpink 76px, hotpink 77px, transparent 78px, transparent 109px),
#fff;
background-size: 109px 109px, 109px 109px, 100% 6px, 109px 109px, 109px 109px;
background-position: 54px 55px, 0px 0px, 0px 0px, 0px 0px, 0px 0px;
}quiz css 코드입니다.
/* header */
#header {
position: fixed;
left: 0;
top: 0;
background-color: #262626;
color: #fff;
padding: 10px;
margin-bottom: 100px;
width: 100%;
z-index: 1000;
}
#header::before {
content: "";
border: 4px ridge #a3a3a3;
position: absolute;
left: 5px;
top: 5px;
width: calc(100% - 10px);
height: calc(100% - 10px);
}
#header h1 {
font-size: 28px;
padding: 0px 5px 5px 10px;
font-family: 'DungGeunMo';
position: relative;
z-index: 10;
}
#header h1 a {
color: #fff;
}
#header h1 em {
font-size: 0.5em;
}
/* footer */
#footer {
position: fixed;
left: 0;
bottom: 0;
background-color: #262626;
width: 100%;
text-align: center;
}
#footer a {
color: #fff;
padding: 20px;
display: block;
font-family: 'DungGeunMo';
position: relative;
z-index: 10;
}
#footer::before {
content: "";
border: 4px ridge #a3a3a3;
position: absolute;
left: 5px;
top: 5px;
width: calc(100% - 10px);
height: calc(100% - 10px);
}
#main {
padding: 100px 0;
}
/* quiz_wrap */
.quiz_wrap {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.quiz_wrap .quiz {
max-width: 500px;
background-color: #fff;
border: 8px ridge #ecb2b2;
}
.quiz_title {
background-color: #ecb2b2;
border: 3px ridge #ecb2b2;
border-bottom-width: 6px;
padding: 5px;
font-family: 'DungGeunMo';
font-size: 16px;
color: #3b3b3b;
text-align: center;
}
.quiz_quection {
padding: 20px;
font-size: 24px;
font-family:'arial';
line-height: 1.4;
font-weight: bold;
border-bottom: 6px ridge #ecb2b2;
}
.quiz_quection em {
color: hotpink;
}
.quiz_answer {
padding: 20px;
font-size: 24px;
font-family:'arial';
text-align: center;
/* border-bottom: 6px ridge #cacaca; */
}
.quiz_answer .confirm {
background-color: #ecb2b2;
border: 6px ridge #ecb2b2;
width: 100%;
font-family:'arial';
padding: 10px 20px;
font-size: 22px;
font-weight: bold;
cursor: pointer;
text-shadow: 2px 2px 0px rgba(212, 153, 153, 0.7);
}
.quiz_answer .confirm:hover{
background-color: #c77676;
}
.quiz_answer .result {
background-color: #fff;
border: 6px ridge #ecb2b2;
width: 100%;
font-family:'arial';
padding: 10px 20px;
font-size: 22px;
/* display: none; */
}
.quiz_view {
border-bottom: 6px ridge #ecb2b2;
overflow: hidden;
}
/* dog_wrap */
.dog .tail,
.dog .chin,
.dog .tongue::before,
.dog .tongue::after,
.dog .mouth,
.dog .nose,
.dog .teardrop,
.dog .eyes,
.dog .face::before,
.dog .face::after,
.dog .ears::before,
.dog .ears::after,
.dog_wrap {
transition: 0.2s ease-in;
}
.card-container {
position: relative;
width: 360px;
height: 378px;
margin: auto;
padding-top: 125px;
border-radius: 3%;
z-index: 0;
}
.card-container::before,
.card-container::after {
content: "";
position: absolute;
height: 100%;
margin: auto;
left: 0;
right: 0;
border-radius: 3%;
z-index: -1;
}
.card-container::before {
top: 3%;
width: 93%;
background: rgba(212, 153, 153, 0.7);
}
.card-container::after {
top: 5.5%;
width: 85%;
background: rgba(182, 135, 135, 0.35);
}
.dog .head,
.dog .body {
position: relative;
width: 115px;
}
.dog .head {
height: 115px;
border-radius: 50% 50% 0 0;
margin: 0 auto;
}
.dog .ears {
position: relative;
top: -14%;
width: 100%;
}
.dog .ears::before,
.dog .ears::after {
content: "";
position: absolute;
top: 0;
width: 35px;
height: 70px;
background: #CB7A1D;
border-top: 11px solid #F7AA2B;
border-left: 7px solid #F7AA2B;
border-right: 7px solid #F7AA2B;
}
.dog .ears::before {
left: 0;
border-radius: 50% 45% 0 0;
}
.dog .ears::after {
right: 0;
border-radius: 45% 50% 0 0;
}
.dog .face {
position: absolute;
background: #F7AA2B;
width: 100%;
height: 100%;
border-radius: 50% 50% 0 0;
}
.dog .face::before,
.dog .face::after {
content: "";
display: block;
margin: auto;
background: #FEFEFE;
}
.dog .face::before {
width: 15px;
height: 35px;
margin-top: 24px;
border-radius: 20px 20px 0 0;
}
.dog .face::after {
position: absolute;
bottom: -1px;
left: 0;
right: 0;
width: 60px;
height: 65px;
border-radius: 45% 45% 0 0;
}
.dog .eyes {
position: relative;
top: 29%;
text-align: center;
}
.dog .eyes::before,
.dog .eyes::after {
content: "";
display: inline-block;
width: 12px;
height: 12px;
border-radius: 100%;
background: #451d1c;
margin: 0 14.5%;
}
.dog .teardrop {
position: absolute;
top: 125%;
left: 19%;
width: 6px;
height: 6px;
border-radius: 0 50% 50% 50%;
transform: rotate(45deg);
background: #FEFEFE;
visibility: hidden;
}
.dog .nose {
position: relative;
top: 35%;
width: 16px;
height: 8px;
border-radius: 35px 35px 65px 65px;
background: #451d1c;
margin: auto;
}
.dog .mouth {
position: relative;
top: 34.5%;
width: 4px;
height: 6px;
margin: 0 auto;
text-align: center;
background: #451d1c;
}
.dog .mouth::before,
.dog .mouth::after {
content: "";
position: absolute;
top: -4px;
width: 18px;
height: 18px;
border-radius: 50%;
border: 4px solid #451d1c;
border-left-color: transparent;
border-top-color: transparent;
z-index: 2;
}
.dog .mouth::before {
transform: translateX(-89%) rotate(45deg);
}
.dog .mouth::after {
transform: translateX(-2px) rotate(45deg);
}
.dog .tongue {
position: relative;
z-index: 1;
}
.dog .tongue::before,
.dog .tongue::after {
content: "";
position: absolute;
}
.dog .tongue::before {
top: 10px;
left: -7px;
width: 18px;
height: 0;
border-radius: 50%;
background: #451d1c;
z-index: -1;
}
.dog .tongue::after {
top: 14px;
left: -4px;
width: 12px;
height: 0;
border-radius: 20px;
background: #F5534F;
z-index: 5;
}
.dog .chin {
position: relative;
top: 47.5%;
margin: 0 auto;
width: 12px;
height: 12px;
border-top: 10px solid #e8e7ec;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-radius: 2px;
z-index: 0;
}
.dog .body {
position: relative;
height: 139px;
margin: auto;
z-index: 0;
}
.dog .body::before,
.dog .body::after {
content: "";
position: absolute;
top: -1px;
left: 0;
right: 0;
bottom: 0;
display: block;
width: 100%;
margin: auto;
background: #F7AA2B;
}
.dog .body::after {
top: -2px;
bottom: -1px;
width: 60px;
background: #FEFEFE;
}
.dog .tail {
position: absolute;
left: -60%;
bottom: 1px;
background: #F7AA2B;
width: 93px;
height: 15px;
transform: rotate(45deg);
transform-origin: 100% 50%;
border-radius: 25px 0 0 25px;
z-index: -2;
}
.dog .legs {
position: absolute;
bottom: 0;
left: -10%;
width: 120%;
height: 15%;
background: #F7AA2B;
border-radius: 10px 10px 0 0;
}
.dog .legs::before,
.dog .legs::after {
content: "";
position: absolute;
bottom: 1px;
background: #CB7A1D;
z-index: -1;
}
.dog .legs::before {
left: -7.5%;
width: 115%;
height: 55%;
border-radius: 5px 5px 0 0;
}
.dog .legs::after {
left: -3.5%;
width: 107%;
height: 250%;
border-radius: 20px 20px 35px 35px;
}
@keyframes movetongue {
100% {
height: 27px;
}
}
@keyframes movetail {
0% {
transform: rotate(37deg);
}
100% {
transform: rotate(52deg);
}
}
@keyframes cry {
100% {
visibility: visible;
}
}
.like {
background-color: #c746b6;
transition: 0.3s;
}
.like .face::before {
margin-top: 10px;
}
.like .face::after {
height: 85px;
}
.like .eyes {
top: 13%;
}
.like .eyes::before,
.like .eyes::after {
width: 18px;
height: 5px;
margin: 0px 12.5%;
transform: rotate(-37.5deg);
border-radius: 20px;
}
.like .eyes::after {
transform: rotate(37.5deg);
}
.like .nose {
top: 18%;
}
.like .mouth {
top: 16.5%;
}
.like .tongue::before {
height: 12px;
}
.like .tongue::after {
height: 24px;
animation: movetongue 0.1s linear 0.35s infinite alternate forwards;
}
.like .chin {
top: 34%;
}
.tail {
animation: movetail 0.1s linear infinite alternate forwards;
}
.dislike {
background-color: #555;
}
.dislike .ears::before {
transform: rotate(-50deg) translate(-7px, 2px);
}
.dislike .ears::after {
transform: rotate(50deg) translate(7px, 2px);
}
.dislike .face::before {
margin-top: 28px;
}
.dislike .face::after {
height: 55px;
}
.dislike .eyes {
top: 38%;
}
.dislike .eyes::before,
.dislike .eyes::after {
width: 18px;
height: 5px;
margin: 0px 14.5%;
transform: rotate(-37.5deg);
border-radius: 20px;
}
.dislike .eyes::after {
transform: rotate(37.5deg);
}
.dislike .teardrop {
animation: cry 0.1s ease-in 0.25s forwards;
}
.dislike .nose {
top: 44%;
}
.dislike .mouth {
top: 42%;
}
.dislike .chin {
top: 52%;
}
.dislike .tail {
transform: rotate(0);
}자바스크립트 코드 입니다.
// 선택자
const quizWrap =document.querySelector(".quiz_wrap");
const quizTitle =quizWrap.querySelector(".quiz_title span");
const quizTime =quizWrap.querySelector(".quiz_title em");
const quizQuestion = quizWrap.querySelector(".quiz_quection span");
const quizQuestionNum = quizWrap.querySelector(".quiz_quection em");
const quizAnswerConfirm = quizWrap.querySelector(".quiz_answer .confirm");
const quizAnswerResult = quizWrap.querySelector(".quiz_answer .result");
// 문제 정보
const infoType = "웹디자인 기능사";
const infoTime = "2012년도 1회";
const infoNumber = "1";
const infoQuection = "인접하는 두 색의 경계 부분에 색상, 명도 ,채도의 대비가 더욱 강하게 일어나는 현상을 무엇이라고 하는가?";
const infoAnswer = "연변대비";
const infoConirm = "정답 확인 하기";
//문제 출력
quizTitle.innerText = infoType;
quizTime.innerText = infoTime;
quizQuestionNum.innerText = infoNumber;
quizQuestion.innerText = infoQuection;
quizAnswerConfirm.innerHTML = infoConirm;
quizAnswerResult.innerText = infoAnswer;
//정답 숨기기
quizAnswerResult.style.display = "none";
//정답 확인
quizAnswerConfirm.addEventListener("click", function(){
quizAnswerResult.style.display = "block";
quizAnswerConfirm.style.display = "none";
})자바스크립트 코드 분석
선택자 안에 변수를 지정해서 돔에서 정보를 가져옵니다.
문제 정보에다가 원하는 글을 입력을 지정합니다.
문제 출력에다가 innerText 메서드를 통해 값을 넣어 줍니다.
.style을 통해서 css을 자바스크립트로 구현할 수 있습니다.
quizAnswerResult.style.display = "block" 은 result 클래스에 display = "block" 로 추가 해주는 코드 입니다.
quizAnswerConfrim.style.display = "none" 은 confrim 클래스에 display = "none"로 추가 해주는 코드 입니다.
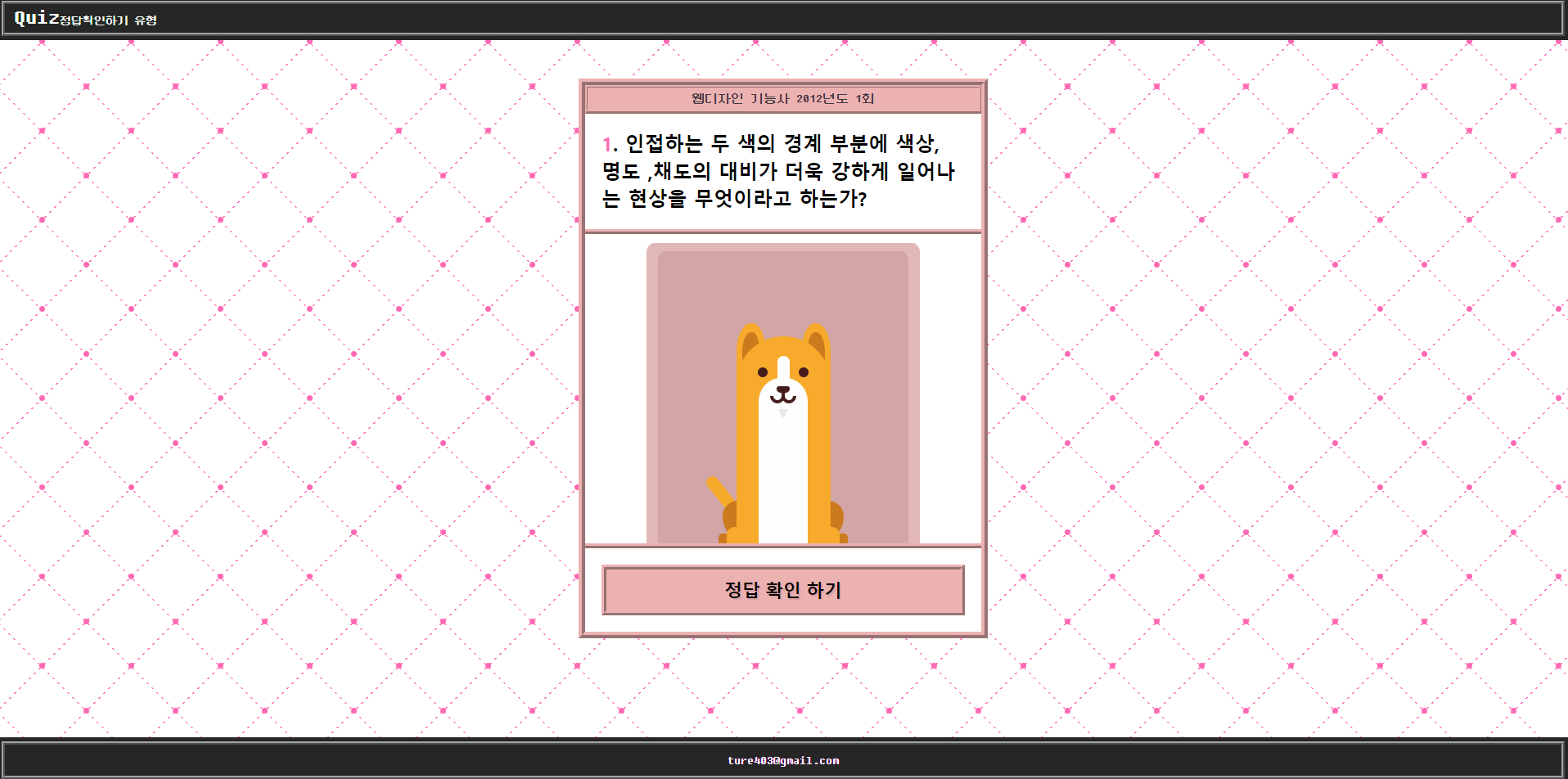
완성된 사진 입니다.